What does the Photobooth microsite plugin for WordPress do?
Short and sweet:
It enables a GDPR-compliant microsite, in which each guest can only access the images / gifs / videos, for which he knows the so-called PhotoPIN and the operator and client can do all of the images via EventPIN.
The PhotoPIN is usually a combination of 3 letters and 5 numbers (eg ABC12345 or WZQ22521).
Every jpg, gif, png or mp4 file gets this PhotoPIN as part of the filename.
In Breeze Booth for Windows, this is done automatically via the {uid} = uniqueID token.
Example:
The file name is date + time + uid: 20181105_113500_WZQ22521.jpg.
WZQ22521 then he wants to find this image.
If the file name is extended by an EventPIN, Alles pictures / gifs / videos of an event can be viewed, shared and downloaded at the same time.
File Names:
Date_Time_EventPIN_PhotoPIN.jpg
20181105_113500_MUT05112_WZQ22521.jpg
20181105_121131_MUT05112_UZP65482.jpg
20181105_131116_MUT05112_BVM62214.jpg
MUT05112 is the EventPIN for all three pictures.
WZQ22521, UZP65482 and BVM62214 are the PhotoPINs for these three separate photos.
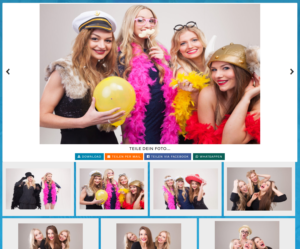
This is what it looks like in REAL Life:
https://photobooth-deluxe.de/bilder-ausgabe/
The EventPIN for the overall microsite access is: ABC54321
PIN input field

Results page

Documentation FOR the plugin
Contents
1. Installation of the plugins in WordPress
1.1. Download, upload and activate the plugin
1.2. Enter the serial number / verify plugin
2. Configuration of the photobooth plugin
2.1. General settings
2.1.1. Media folder
2.1.2. Regular expressions
2.1.3. Wildcard in search mask
2.1.4.Heading for social links
2.1.5. Subject on social links
2.1.6. What should be shared?
2.1.7. Pictures per page
2.1.8. Introtext form
2.1.9. Note text if the PIN is entered incorrectly
2.1.10. IP Blocker
2.1.11. Note text if IP was temporarily blocked
2.2. Configuration for different events
2.3. EventPIN
2.4. Editorial key
3. Integrate the search mask into the website
3.1. Use of the shortode
3.2. Customize the layout
4. Statistical evaluation of events
1. Installation of the plugin in WordPress
1.1. Download, upload and activate the plugin
- Download the Plugin on top of the page
- In WordPress backend, go to "Plugins" -> "Add new"
- Click on the "Add new" button and then "Upload Plugin"
- Click on "Select file", choose the "photobooth-gallery.latest.zip" file in your computer's download folder and click on "Install now"
- The plugin will now be uploaded and installed automatically
- To activate the plugin, click on "Activate this Plugin"
1.2. Trial mode vs. serial number
After the first installation on your domain, the plugin will run for 15 days without any restriction.
If you decide to buy a subscription you will receive:
- a licenseID
- a purchaseID
from Digistore24.
- In WordPress, navigate to Photobooth Gallery -> Global Settings
- Enter the licenseID and the purchase ID from your order email in the corresponding fields "License Key" and "Payment Id". Click on "Update" to save and validate.
2. Configuration of the photobooth plugin
2.1 Global settings
The following settings can be found under "Photobooth Gallery" -> "Global Settings". To save the entries, click "Update" on the right.
2.1.1. Send error messages to Dev Team
If this option is activated, we will receive an email from your WordPress in case of an error. In addition to the error message, this email contains the system information from above and the current log file. It wants to help us improve the entire system.
2.1.2. License ID
By subscribing to the plugin you will receive a licenseID and a purchaseID for the selected duration. Enter the licenseID and the order ID from your order email in the corresponding fields "License Key" and "Payment ID".
2.1.3. Logfile prefix
The plugin logs the usage of the microsite. In the log file prefix field, a prefix for the physical log file name must be specified. This prevents unauthorized access to the log file.
2.1.4. Logfile location
This area displays the current size and status of the log file. You can call or save the current log file via the link next to it.
2.1.5. Schedule Upload Folder Scan
Yes means that the import job automatically searches for new images in the upload folder every 5/15/30 minutes (depending on the selected interval) and imports them into WordPress Media library.
2.1.6. Enable Webhook Scan Initiation
If this function is activated, a URL will appear which can be used to upload the scan manually (regardless of the selected scan interval).
2.1.7. Removal Timeout for Social Media Shares
This feature prevents share links that are still actively being used from becoming invalid. In the "default setting", a shared image from the library can only be deleted if no one clicked on the shared link for 30 days.
2.1.8. Enable Auto Cleanup
The Auto Clean Up feature allows you to automatically delete images from the media library after a certain period of time, and therefore from the online microsite. This way you do not have to worry about the online storage and manual cleanup anymore.
2.1.9. Track Extended GEO-Data
If this function is activated, an API key must be entered by www.ipstack.com. This can be used up to 10,000 requests per month free of charge.
The information is required for the GDPR-compliant usage statistics of the microsite. Instead of the IP address, the geographical region of this IP address is stored. From this information, no conclusions can be drawn to individual users. Nevertheless, a geographical distribution display of microsite interactions is possible.
2.1.10. Allowed multimedia file types
This type of file is allowed for import.
Available are JPG, GIF, PNG, MP4 and XML.
XML means the XML files from Breeze Booth for Windows and Breeze Booth for iPad that are created with each sequence. This information is used to fill some parts of the event statistic page.
2.1.11. Delete media files after import
If enabled, the uploaded images and video data will be deleted from the import folder after successful import into the WordPress media library.
This is a useful option to save space on your webspace and speed up imports.
2.1.12. ATTENTION !! "Cleanup media library"
This is the opposite of data import. All, even the shared pictures, wants to be deleted from the WordPress media library. The original images are copied back to the import folder. This feature removes ALL imported images / gif / videos from the library. This feature allows a reimport with same filenames.
This function should be used with utmost care.
2.1.13. Media File Transfer
Click on "Scan Now" to activate the import process. This is the same action that is performed on the regular Upload Folder Scan and the Web hook URL.
2.2. Multi-event configuration
Grade: In general, only a single configuration needs to be created for all events. It is NOT necessary to create a new configuration for each event (but it is possible).
Do you need another configuration for an event that has nothing to do with your normal setup? No problem.
Click Photobooth Gallery -> Configurations.
A new page will open after a plugin installation.
Click on Settings -> Add New to add another configuration.
2.2.1. Photobooth Media folder
The plugin automatically detects the server path of your WordPress installation.
In the text line, enter only the desired subfolder in which your images are imported.
If the option "Create missing Photobooth Media Folder" is set to "Yes", then this folder is automatically created.
Ideally, to FTP user is now created for this folder. This is the transfer of data from the photobooth to the microsite.
2.2.2. Regular expression
Each image must be loaded into the microsite with a unique code (= PhotoPIN).
Regular expressions allow you to set your personal code order. You have the choice between letters [AZ] and numbers [0-9].
The Breeze Token {uid} = unique ID of 3 letters followed by 5 numbers. The regular expression looks like this: [AZ] [AZ] [AZ] [0-9] [0-9] [0-9] [0-9] [0-9].
The Breeze Token {uid2} with 5 letters and 3 numbers looks like this [AZ] [AZ] [AZ] [AZ] [AZ] [0-9] [0-9] [0-9].
The number of digits specified in the regular expression determines the autosubmit of the input field.
Grade: Only uppercase letters may be used. The input field automatically converts lowercase letters to uppercase letters.
2.2.3. Admin code
You can directly moderate the microsite by deleting media files (pictures / gifs / videos) directly on the front end of the website.
To do this, a personal code must be entered in the back end under the Admin Code section.
Call the microsite of the event via the EventPIN or a PhotoPIN and add the following addition to the URL: ? PBGADMIN = Admin Code
Again, of course, the personal "AdminCode" must be used.
If the URL is opened, you will want to get the PhotoPIN.
In addition, there is a small checkbox below each image. If you activate it, the selection will be permanently deleted by confirming the new option in the front end "Delete Selected Images" at the bottom of the page.
Of course, it is possible to select and delete multiple media files at the same time.
If you set Display real file names for admin to yes, you can read the original filenames in the front end.
2.2.4. Placeholder for the code input field
Here you can enter a text that will be displayed on your website in the image search screen. We recommend using something like "Please enter the PhotoPIN".
2.2.5. Enable preview Gallery
This function allows you to monitor multiple events at the same time, as all images read in via this gallery configuration.
2.2.6. Autoscroll on click
The browser scrolls back to the image after clicking on a thumbnail image. Very Useful when using EventPIN in the mobile view.
2.2.7. Allow direct code entry
This allows you to enter the EventPin or PhotoPin as a URL parameter. The code must be entered as follows: www.domain.com/my-micrositepage/pg-code/{Event/PhotoPin}
This function is required directly via a dynamic QR code.
2.2.8. Enable Social Media Sharing
If the function is activated, five new input blocks appear in the configuration.
2.2.8.1. Headline for Social Media Buttons
Headline over the social media left
2.2.8.2. Subject for Sharing with Social Media
Subject / Title when sharing an image
2.2.8.3. Description for sharing with social media
Body / text when sharing an image / gif / video
2.2.8.4. What should be shared
Current Image / Video wll create a sharing link that opens the image / gif / video directly in the browser.
Complete Gallery of the code wants to open your website and submit the shared photoPIN.
In order to share the content, create a new page, and insert the shortcode you get with the Copy shortcode button.
Once you have inserted the shortcode, select the appropriate page with the drop down menu at Choose Social Media View Page.
2.2.8.5. Social media buttons
The following are can be made available to guests:
- download
- Download Gallery (Download all images as ZIP file.) This feature is not available on all systems and therefore not a guaranteed feature.
- Facebook Messenger (mobile only)
- Linked-In
The order of the social media buttons is the order they are presented on the website.
2.2.9. iOS Video Share Sender E-Mail Address
Due to the limitations of downloading MP4 videos on iOS devices (Iphone, iPad), these video files are sent to the user via email.
Please enter the e-mail address from which you would like to send the e-mails.
Junk mail, make sure to use e-mail address with the domain of the current website.
2.2.10.Introtext for the form
This box can be used to place a headline, text or pictures directly above the form by entering the PhotoPIN.
2.2.11. Images per page / Pagination limits / Show first / last page buttons
With images on page you can define how many images / gifs / videos are presented on one page.
Pagination Limits is for the number of directly acessible pages. If you are setting it to 6 and you are on page 10, you will see direct links to page 7,8,9 and 11,12,13.
When set to yes, Show first / last page buttons will always display a link to the first page.
2.2.12. Introduction text for the form
This is a welcome or explain text that will be displayed above the search input field.
2.2.13. Error message for wrong code entry
The plugin automatically checks the PIN is valid and the library has a file with this information (pin = part of the filename).
If the PIN is entered incorrectly or there is no picture with this PIN, the following text will appear: "Attention! The code you entered does not seem to be correct or the image is not online yet. "
2.2.14. Enable IP blocking
With the IP-Blocker the possibility to block IP address after too many failed attempts. Here you can specify how many failed attempts are allowed within a certain period of time.A setting of the period in seconds as well as the number of unsuccessful attempts within this time can be entered here.
In the field "Error message if to user (IP block) which is temporarily blocked", A message can be issued to the user.
3. Include the search mask in a WordPress page
During the setup of the microsite plugin, it wants to create a couple of pages for you.
- photobooth-gallery-test-page
- the-photobooth-gallery-statistics-page
3.1. Using shortcodes to create your own landing pages
: 3.1.1. Shortcode for microsite search field
Click on Photobooth Gallery -> Configurations. On the right side, below Actions, you have a green copy shortcode button. Once you click it, the correct shortcode for the microsite search page is copied. You can paste this shortcode on your preferred wordpress page.
3.1.2. Shortcode for microsite Share page
To share the microsite with the sharing features, you need a landing page. To copy the corresponding shortcode, click on Photobooth Gallery -> Configurations -> Edit (below your setting). On top of the page at # 4, you will find a green copy shortcode button. Once you click it, the correct shortcode for the microsite share page is copied. You can paste this shortcode on your preferred wordpress page that should be used for shared images / gifs / videos.
3.1.3 Shortcode for Unprotected Preview gallery
If Enable Preview Gallery is set to Yes, there is a green Copy Shortcode button available. Once you click it, the correct shortcode for the unprotected microsite preview page is copied. You can paste this shortcode on your preferred wordpress page where all images for this configuration (this importfolder) are displayed.
3.2. Customize the layout
Basically, it is possible to edit all the elements that you get displayed in the frontend. All you have to do is to make customized lines of code in the appropriate CSS area.
Usually you can find this either under:
Appearance -> Customize -> Custom CSS
So it may happen that the theme has its own area for this.
In addition, there are also free plugins that allow a so-called custom css area.
You can also have design adjustments made by the certified agency: www.codevisio.io
Please be aware that there is no support for custom design changes.
4. Statistical evaluation of events
The statistics then only consider data that belongs to this event.
Own modifications are lost.
Works only with XML data.
- date-format: Formats the date according to
http://php.net/manual/de/function.date.php
The following parameters can be used:
5. Settings in Breeze Booth for Windows / Ipad
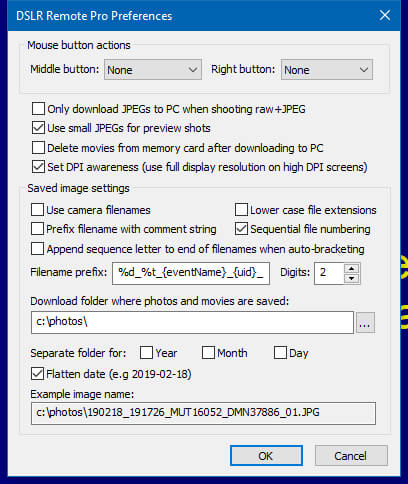
Step 1: Define the filename of the single images in Breeze
In menu File -> Preferences you can define the Filename prefix with the value % D_% t_ {event name} _ {uid} _
% d = Is converted by the Photobooth software to the current date in the form YYMMDD.
% t = Is converted by the Photobooth software into the current time HHMMSS.
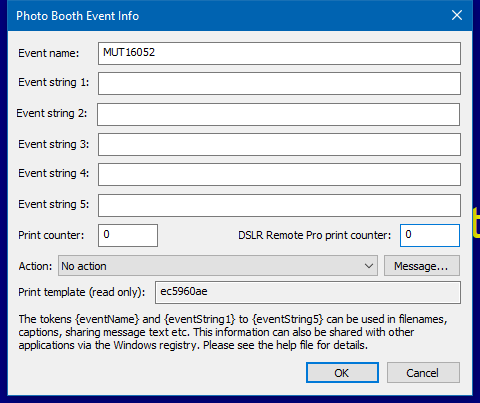
{Event name} is the value of the event name field from the menu File => Photobooth event info ...
(The three UPPERCASE capital letters and five numbers are the so-called EventPIN, with which all pictures of the event can be viewed).
As a rule, I define the EventPIN from the name and date of the event.
So if Martina and Tom get married May 16th, then my EvnetPIN is: COURAGE for MArtina And Tom and 16052 are the first 5 digits of the date (16052019).
{Uid} is replaced by the photobooth software at each sequence by a new random code.
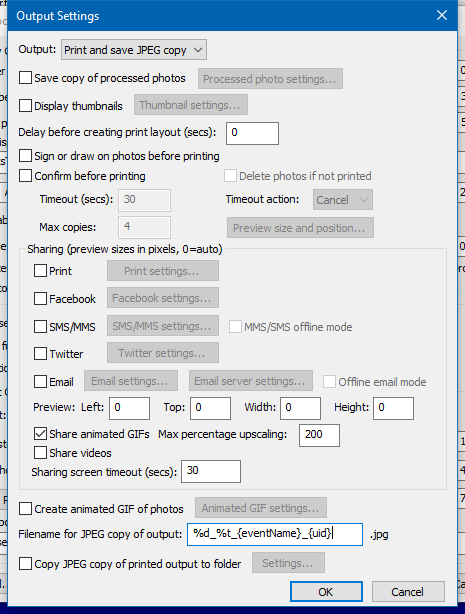
For a 4-collage, the names of the individual shots are as follows:
In Advanced Settings load the desired profile and then under Output Settings enter the file name% d_% t_ {eventName} _ {uid} in the Filename for JPEG copy of output field.
In the above example, the name of the final file in the prints folder is 190516_201500_MUT16052_ABC12345.jpg.
Grade: If the time of the file in the print folder differs from the time of the individual pictures, then the time of the camera does not match the computer time.
The file in the print folder uses the camera time.
In the Breeze Booth for Windows menu Camera => Set date / time and owner string, the camera can be synchronized with the computer.
6. Logfile
For each action, an entry is written to logfiles. You can find them under Photobooth Gallery -> Global Settings and Phobooth Gallery -> Log Files
7. Automatiic Upload WITH UploaderPro
With version 3.1.1.6 the microsite was extended by HTTP uploader to automaticaly upload all files to the microsite without the hassles and limitations of external FTP programs.
UploaderPro can be added to autostart and recognizes the folder where DSLRRemotePro saves the images and XML files. For all other photobooth software, you can define watchfolders in Settings.ini file. Once a new file appears in the hot folder, it will be moved to an upload queue and gets uploaded after a predefined delay. This way a lousy internet connection or power failure will not result in lost uploads.
You can define what type of image should be uploaded:
= True Prints
Originals = true
XML = true
MP4 = true
GIF = true
Processed = true
Download UploaderPro
In your wordpress backend within Photobooth-Gallery => Settings there is a section for the webhook uploader.
In this section you can set a random password for the uploader. Please use lowercase chars and numbers for the password.
On the right side you can selet the target configuration (if you have more than one). Once you have updated the page, you can download the UploaderPro.zip file. Please be aware that this zip file is set for the selected configuration only. Since each configuration has its own unique path in the file system, the uploader knows where to save the uploaded files.
Click on Download UploaderPro to download a ZIP file. Extract this somewhere on your photobooth and run UploaderPro.exe.
Within the GUI or the Settings.ini you can set some parameters. The initial settings are setup to run well with Breeze DSLRRemotePro.
Configure UploaderPro Settings
Within the extracted folder there is a file called settings.ini.
You can edit the settings.ini file with a text editor like notepad and change the following values:
Silent = True UploaderPro starts as traybar icon
Silent = False UploaderPro starts with visible GUI
Prints = true / false; Uploads collage files from prints subfolder
Originals = true / false; Uploads original files from camera
XML = true / false; XML files that come with each sequence. Important for statistics.
MP4 = true / false; MP4 videos from prints or gif subfolder
GIF = true / false; GIFs from prints or gif subfolder
Processed = true / false; Jpg-fells from processed subfolder
For each upload type you can set up a delay in seconds. This is important if you modify your files with some external programs like Breeze2GSW.
Prints_Delay = 3
Originals_Delay = 30
XML_Delay = 3
MP4_Delay = 3
GIF_Delay = 3
Processed_Delay = 3
If you want to upload files from other sources (eg DSLRBooth, Breeze HotfolderPrint ..) you can define an unlimited amount of watchfolders.
Each watchfolder requires the following block in the settings.ini.
[WatchFolder_name1]
Active = true / false
Localpath = WatchFolder1
Filter = *. *
Subdirs = true / false
Delay = 3
ExcludePath = optional
IncludePath = optional
Active = true / false; Only when true, the folder is watched.
Localpath = c: \ yourpath; Local path of the watched folder.
Filter = *. *; Definition of filetype that should be watched. *. * is for all files. * .jpg is for jpg files only.
Subdirs = true; If true, subfolders are watched as well.
Delay = 3; delay in seconds before file is added to upload queue
Excludepath = prints | proc; Folder that contain prints or proc will be ignored. Seperate multiple foldernames with |.
Includeepath = prints | proc; Folders that contain prints or proc will be uploaded, the rest is ignored. Seperate multiple foldernames with |.
Please make sure you include either include path OR excludepath.
8. Known Issues
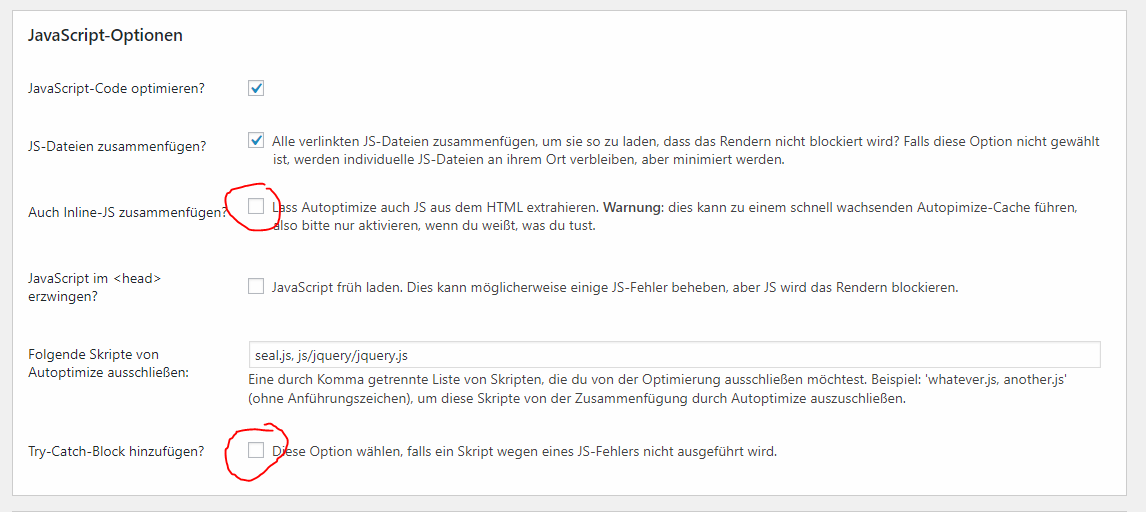
Auto Optimizer Plugin
The red marked functions must EMERGENCY be activated.

9. Use with DSLR BOOTH and other Photobooth software
With DSLRBooth the usage looks like this:
Alternative A:
Unfortunately, the file name of DSLRBooth can not be affected at the moment.
It is composed of date_time_3digitNumber.jpg.
You can use this relatively long file name as a code and print it on the image.
Alternative B:
With Breeze HotfolderPrint you can give the files a new, shorter file name.
So with Breeze HotfolderPrint you can download the link + PhotoPin on a receipt printer.
Alternative C:
DSLRBooth only takes the picture. Short PhotoPIN is completely done by Breeze HotfolderPrint.
Then every picture is printed.